Explore 'View Exports SVG': Your Essential Tool for Managing SVG Icons in Visual Studio Code

Introduction
In the realm of agile development, efficient management of SVG icons is crucial. The "View Exports SVG" extension for Visual Studio Code emerges as the perfect solution to streamline this process. In this blog, we'll delve into how this tool can empower your daily workflow.
1. Overview of 'View Exports SVG'
"View Exports SVG" is an extension designed to simplify the exploration and search for SVG icons exported from source code files. Developed with the goal of enhancing the development experience in Visual Studio Code, this tool seamlessly integrates and offers an intuitive interface.
2. Key Features
Efficient SVG Extraction
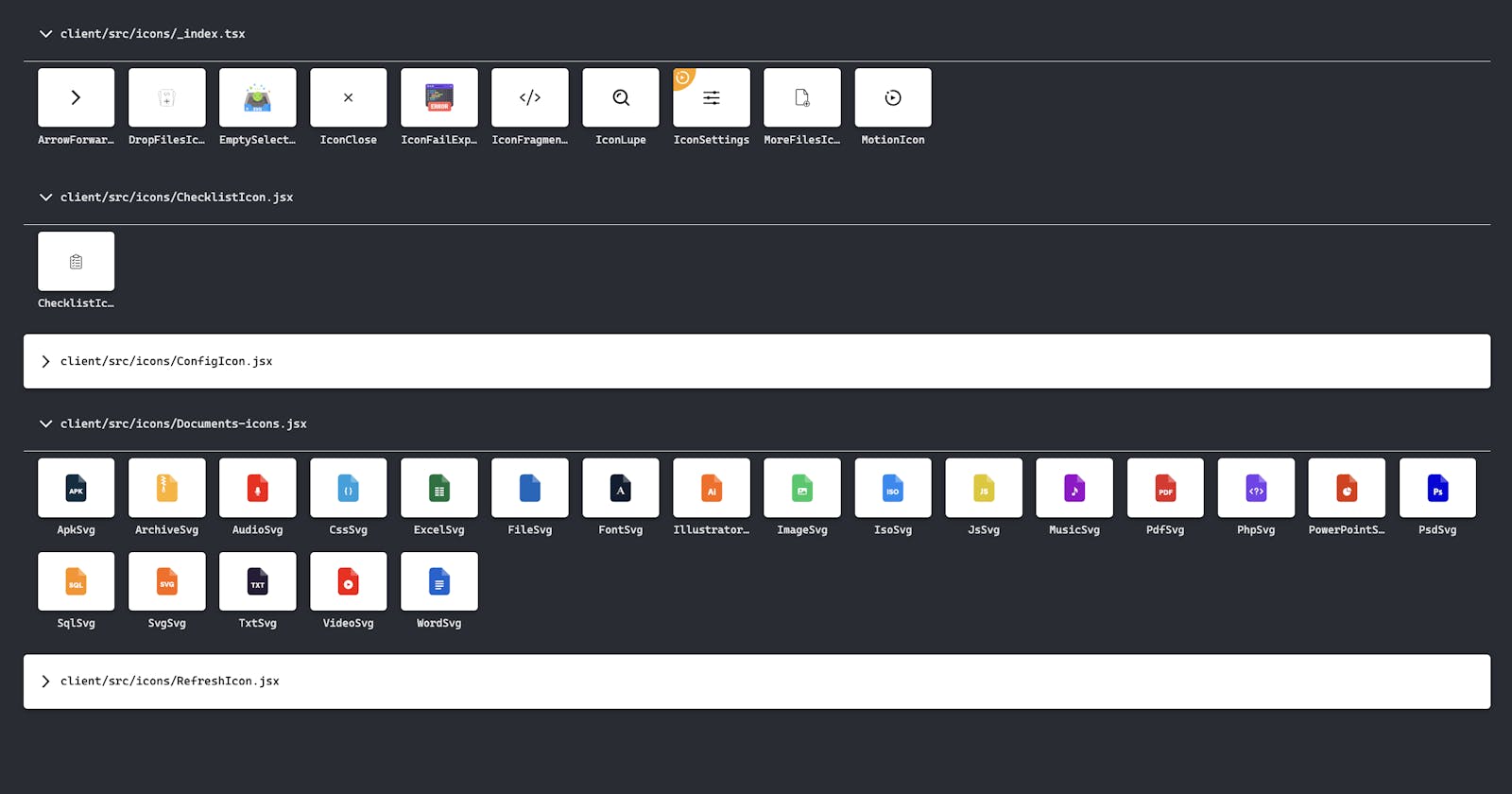
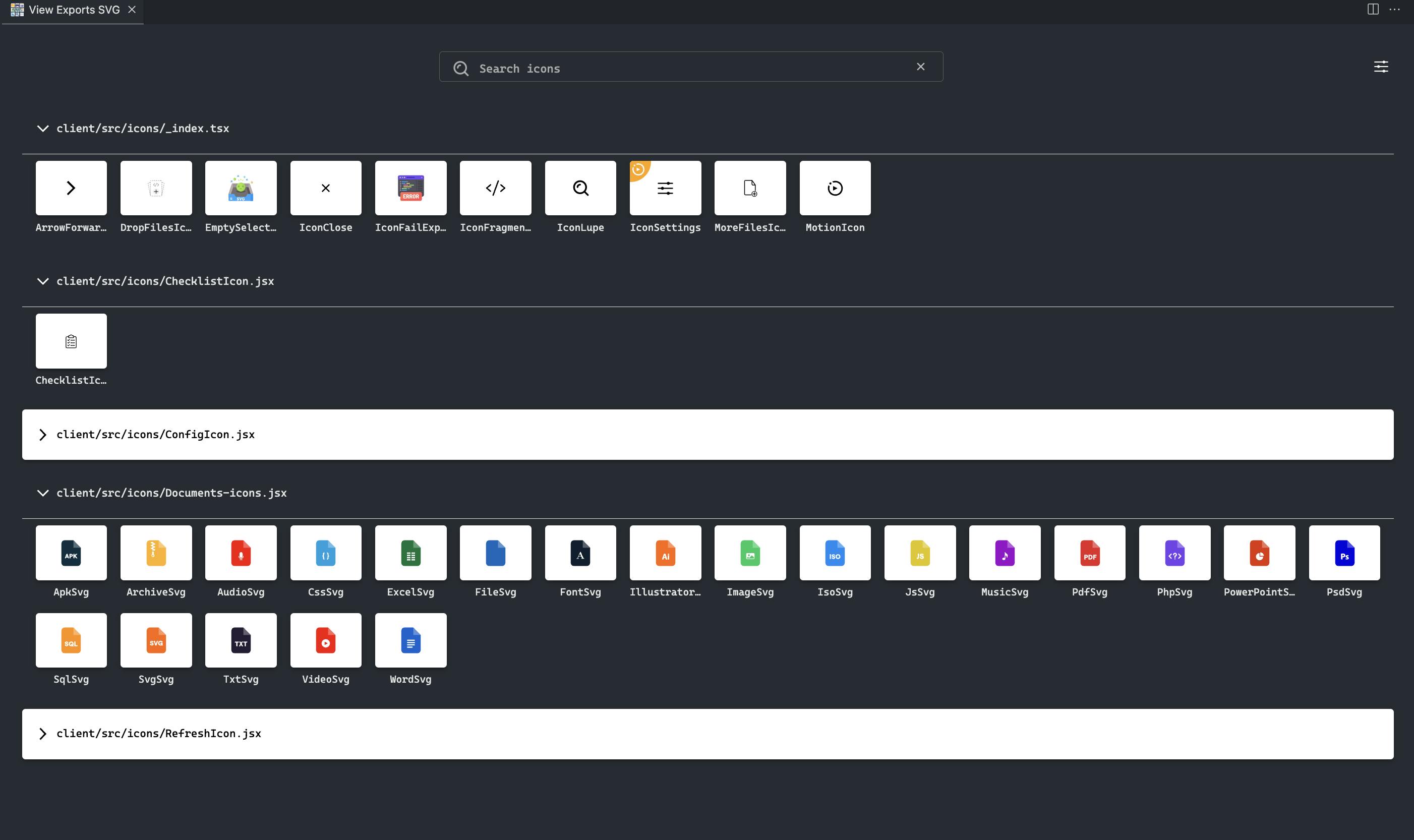
The extension performs efficient extraction of SVG icons from source code files of react, providing a comprehensive view of all icons in your project.
Intuitive User Interface
With an easy-to-use user interface, "View Exports SVG" allows for intuitive exploration and searching of icons, simplifying the management of visual assets.

Quick Access
It offers multiple ways to access the extension, whether from the context menu in the editor, selected files, or through the Visual Studio Code command palette.
Playground Integration
The integrated Playground allows experimentation with SVG customization directly from the tool, providing an interactive environment to tweak icons as needed.

3. Installation Guide
Installing "View Exports SVG" is a simple process. Follow these steps:
Open Visual Studio Code.
Navigate to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window.
In the Extensions view search box, type "View Exports SVG."
Locate the "View Exports SVG" extension in the search results.
Click the Install button next to the extension.
Now, you're all set to explore and manage your SVG icons conveniently using the "View Exports SVG" extension.
For more detailed instructions and features, check out the official documentation.
4. Usage Guide
Once installed, the extension is easy to use. Select files with SVG icons, right-click, and choose "View SVG Exports 🔍" from the context menu. A panel will appear with all the found icons, and you can use the search bar to filter them.
Basic example file:
// index.jsx
export const IconFragmentCode = ({ className = '', color = 'currentColor', size = 24 }) => (
<svg
className={className}
width={size}
height={size}
viewBox='0 0 256 256'
fill='none'
xmlns='http://www.w3.org/2000/svg'
>
<path
d='M64 88L16 128L64 168M192 88L240 128L192 168M160 40L96 216'
stroke={color}
strokeWidth='16'
strokeLinecap='round'
strokeLinejoin='round'
/>
</svg>
)
export const MotionIcon = ({ color = 'currentColor', size = 20 }) => (
<svg
xmlns='http://www.w3.org/2000/svg'
width={size}
height={size}
fill='none'
viewBox='0 0 20 20'
>
<path
d='M2.704 6.704L3.936 7.936C3.72 8.584 3.6 9.28 3.6 10C3.6 13.528 6.472 16.4 10 16.4C13.528 16.4 16.4 13.528 16.4 10C16.4 6.472 13.528 3.6 10 3.6C9.28 3.6 8.584 3.72 7.936 3.936L6.712 2.712C7.72 2.256 8.832 2 10 2C14.416 2 18 5.584 18 10C18 14.416 14.416 18 10 18C5.584 18 2 14.416 2 10C2 8.824 2.256 7.712 2.704 6.704ZM6 4.8C6 5.464 5.464 6 4.8 6C4.136 6 3.6 5.464 3.6 4.8C3.6 4.136 4.136 3.6 4.8 3.6C5.464 3.6 6 4.136 6 4.8ZM12.4 10L7.6 12.4V7.6L12.4 10Z'
fill={color}
/>
</svg>
)
5. Contributions and Community
Feel free to contribute to the project! Open a new issue or submit a pull request on GitHub. We love to receive feedback and suggestions from the community.